pynecone full-stack pure python web apps
최근에 보진 않지만 어느 외국 유튜브, 강의 하시는분이 pynecone에 대해 얘기했다.
물론 fullstack이라고한다. 그렇지만 fullstack으로 가능할까? 과연 지금의 리액트를 이길 수 있을까?
아니면 Django,Flask,Fastapi 백엔드 개발 프레임워크까지 공존하려면 음 .. 난 안보여 ,,(해줭)
어쨋거나 미래는 모르니 관심을 갖고 깃허브를 살펴보며 예제를 해보자
Pynecone requires the following to get started:
- Python 3.7+
- Node.js 12.22.0+ (Don't worry, you'll never have to write any Javascript)
우선 파이썬 3.7+ 버전이 필요하고 Node js 12.22+ 버전이 필요하다. javascript를 쓸 필요는 없다하였지만 설치시에 필요하다한다. 내부동작때문이 python을 javascript로 변경시키는 과정이 들어가기에 필요하다고한다.

my_app_name 폴더에서 pc init을 통해 기본 예시를 받아볼 수 있었다.

그럼 이제 실행을 ?

짠! 안된다.
난 Nodejs가 없기때문이지
그렇게 설치 후


다음으로 git에서 나온대로 예제를 넣었다.
이걸 따라하려면 openai api key를 발급해야한다.
요즘 핫하죠 openai ~ 모르신다면 ChatGPT라 하시면 아실지도?
import pynecone as pc
import openai
openai.api_key = "YOUR_API_KEY"
class State(pc.State):
"""The app state."""
prompt = ""
image_url = ""
image_processing = False
image_made = False
def process_image(self):
"""Set the image processing flag to true and indicate image is not made yet."""
self.image_processing = True
self.image_made = False
def get_image(self):
"""Get the image from the prompt."""
response = openai.Image.create(prompt=self.prompt, n=1, size="1024x1024")
self.image_url = response["data"][0]["url"]
self.image_processing = False
self.image_made = True
def index():
return pc.center(
pc.vstack(
pc.heading("DALL-E", font_size="1.5em"),
pc.input(placeholder="Enter a prompt..", on_blur=State.set_prompt),
pc.button(
"Generate Image",
on_click=[State.process_image, State.get_image],
width="100%",
),
pc.divider(),
pc.cond(
State.image_processing,
pc.circular_progress(is_indeterminate=True),
pc.cond(
State.image_made,
pc.image(
src=State.image_url,
height="25em",
width="25em",
)
)
),
bg="white",
padding="2em",
shadow="lg",
border_radius="lg",
),
width="100%",
height="100vh",
bg="radial-gradient(circle at 22% 11%,rgba(62, 180, 137,.20),hsla(0,0%,100%,0) 19%)",
)
# Add state and page to the app.
app = pc.App(state=State)
app.add_page(index, title="Pynecone:DALL-E")
app.compile()
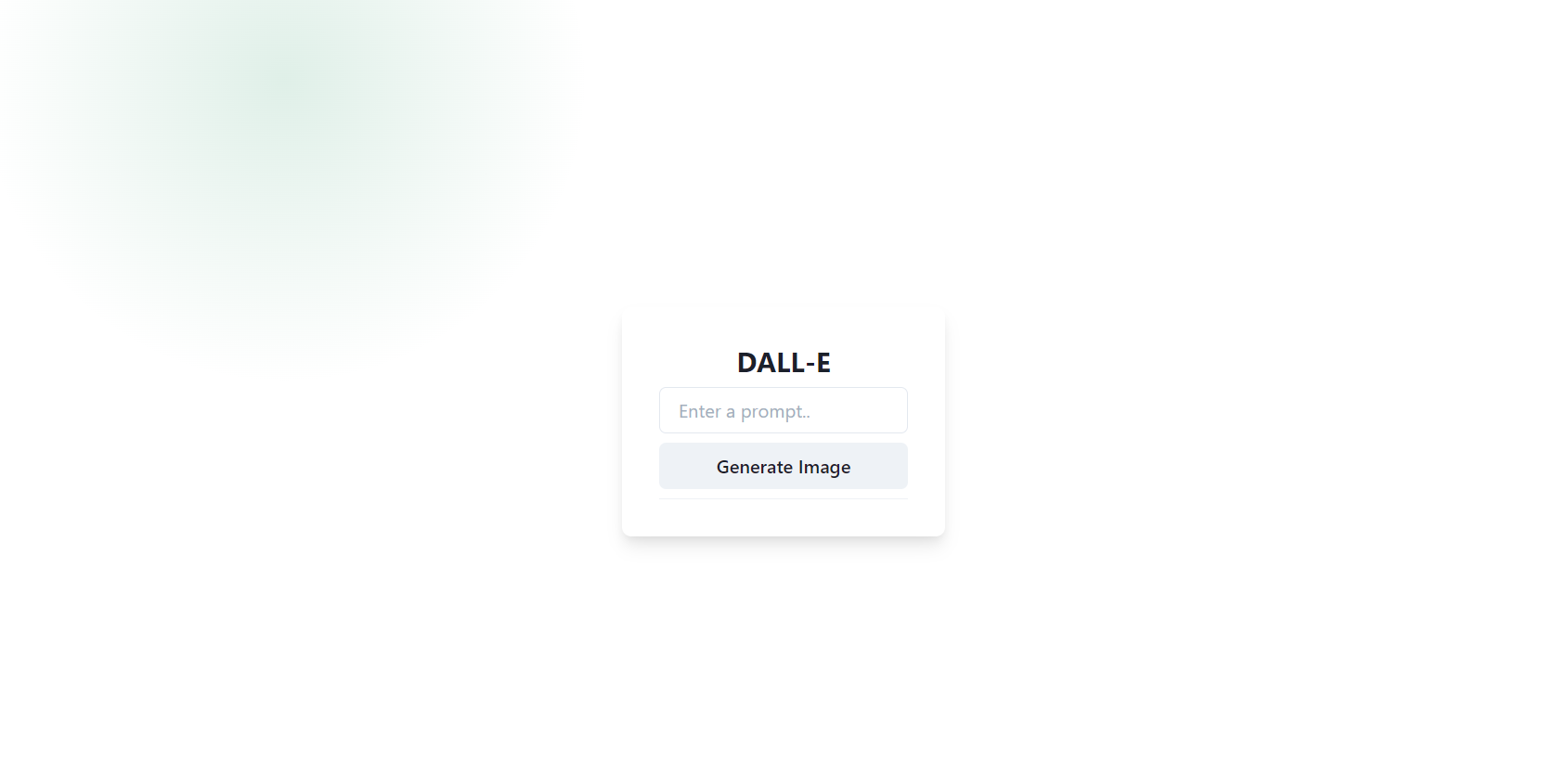
실행시키면 ?

살짝 예쁜거같기도? ㅋㅋㅋㅋ
button을 어디에 만들어놓는지 css 잡아주고 font나 이것저것 수정해볼 수 있을거같다.
image 는 뭐 API key 받아서 글씨 입력하고 이미지 나오는 예제이다.
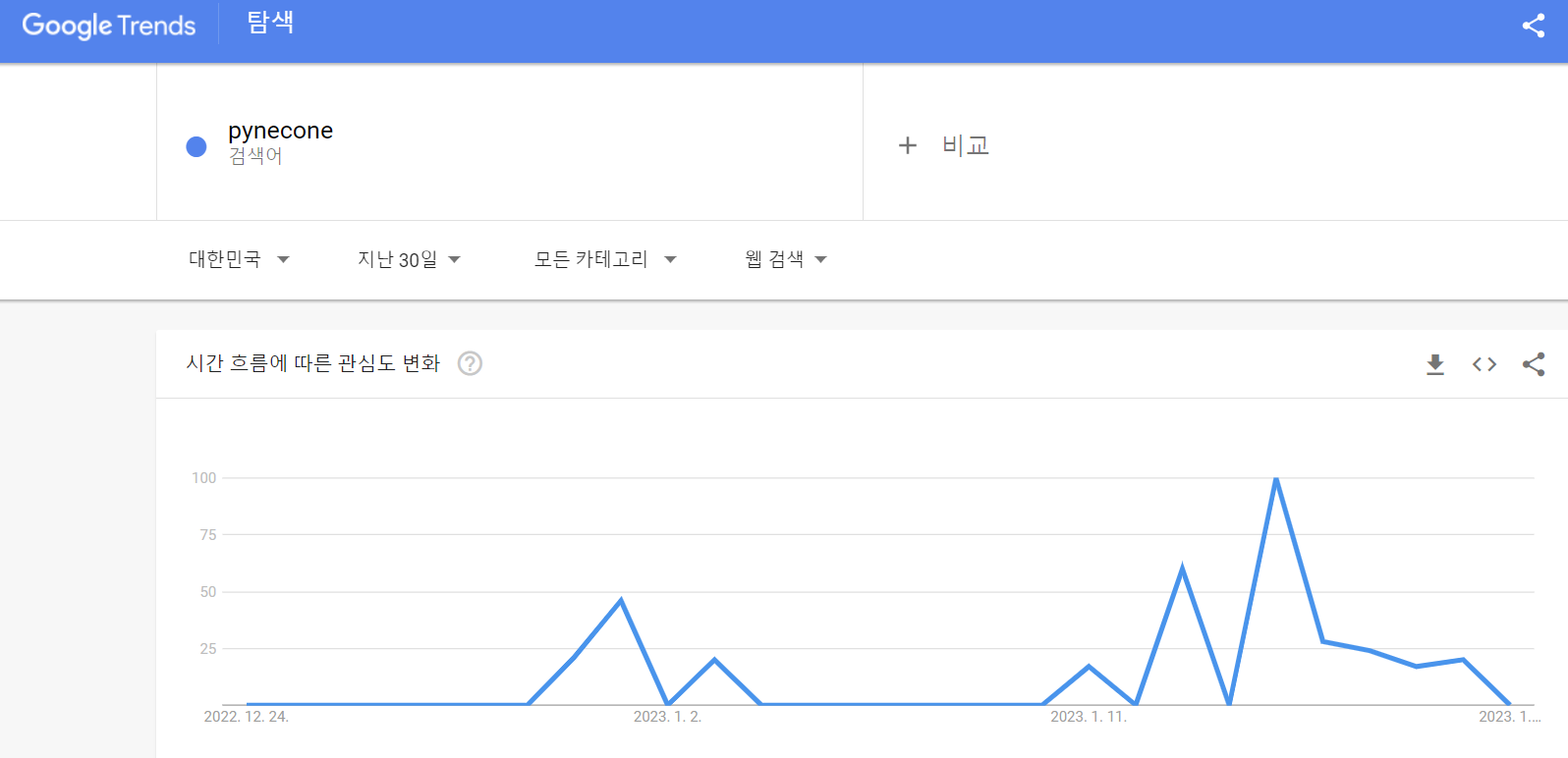
사람들이 얼마나 관심을 갖는지 궁금했다.
구글 트렌드 검색 결과

음 .. 반짝? 정도랄까
아직 알파버전 코드 동작과정중에 버그가 많이 생길 수 있다. 말 그대로 안정화가 안되었기 때문에 관심정도는 가지고 살아가면 될 것 같다.
pynecone github
